綺麗に見えるチラシデザインのコツが知りたいあなた。
チラシを作ってみたけど、なんだかゴチャゴチャしていて読みにくくて、伝わりにくいような気がする。なので、チラシの綺麗にすっきり見えるデザインの作り方のコツを教えて欲しい。
こんなあなたのお悩みに答えます。
この記事を書いている僕は、自分のお店のためのチラシを毎月数種作っています。
かなりの数をこれまでに作っています。初めて作ったチラシから考えればキャリアは20年以上です。
チラシをデザインする時の4つのコツとは
初心者、ノンデザイナーにありがちなのが、盛り込みたい内容が優先してしまって、どうしてもゴチャゴチャして読みにくかったり、何が言いたいのか理解できないチラシのデザインになってしまいがちです。
ラーメンで言えば、全部食べたいと思って、トッピングを乗せまくって、結果食べきれない。みたいな感じですかね。
初心者の方がチラシをデザインする時に特に気をつけたほうがいいポイントはこちら。
気をつけたい4つのポイント
- フォント・字体
- 揃える
- 余白
- 色使い
ということです。
この4つのポイントに気をつけてデザインをしていきましょう。
実際のチラシのデザイン例で解説します。
こちらのチラシ、なんだか読みにくいし、ゴチャゴチャ感もあります。
4つのポイントに気をつけて修正すると
こうなります。
詳しく解説していきます。
デザインのコツ① フォント・字体
修正前のデザインはフォントを4種類使っています。
修正後のデザインはは2種類です。
たったこれだけでもかなりすっきり統一感のあるデザインになります。
1つのデザインで使うフォント数は多くても3種類までに抑えるほうが良いデザインになります。
お店のロゴ(架空の物です)がしっかりした綺麗めなイメージになっているので、その他の和文のフォントもある程度揃えるとお店の雰囲気も伝わりやすくなります。
あまりにも細すぎる線の字体だと、目の悪い方は読みにくい、読めないといったことになります。
伝えることを重視するのであれば、視認性の良いフォント選びをします。
デザインのコツ② 揃える
それぞれの素材、要素の端や文字の並びを揃えることです。
ただ、文字を安易に中央揃えすると、いかにも初心者っぽく見えてしまうので注意が必要です。
このように全体の両端を揃えて、それぞれの要素の上下を揃えるだけですっきりとした見やすいデザインに変わります。
写真の大きさも全て揃えているのでゴチャゴチャした感じが無くなりました。
3つの特徴を書いた、文字ボックスの中も文字の位置が揃っていないところを揃えています。
- どうしたら読みやすい紙面、デザインになるか。
- 伝えたいイメージに文字のデザインが合っているか。
ここをよく考えてフォントの種類を削って揃えると、綺麗に見栄えがするデザインになります。
デザインのコツ③ 余白
揃える、という作業をしたことによって、全体に余白ができましたよね。
適度に要素ごとの間隔を開けて余白を作る必要があります。
意味のまとまりを考える
あまりにも要素が近すぎると、読みにくくなってしまいます。
特にこの部分では文字と文字が近すぎて余白がないので、「選べる料理」「お手軽価格」が1つの文章のように読めてしまいます。
そうなってしまうと伝えたい意図がずれてしまう恐れがあります。
要素ごとに適切な余白を開けて意味のまとまりを作るイメージを持ってください。
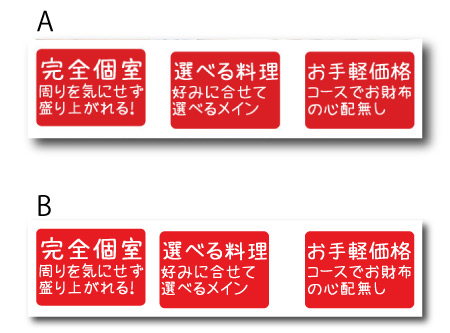
まとまりごとに均等な余白に
また、余白の間隔が同じ意味のまとまりを持つ要素の中で、要素同士の余白の大きさは揃えたほうがいいです。
同じまとまりの中で、余白の大きさがそれぞれに違いがあってずれていると、心理的に不安を感じますし、意味のまとまりが違ってみえるようになってしまいます。
Aはそれぞれが同列・並列に見えます。
Bは「完全個室」「選べる料理」の2点と「お手軽価格」の1点という2つのまとまりにも見えます。
このような違いが生まれてしまう可能性がありますので、余白は均等になるように要素を配置しましょう。
デザインのコツ④ 色使い
修正前のこちらのチラシでは、主に黒・赤・青・黄の4色を使っています。
デザインの読みやすさにも関わってくる、大事なポイントになります。
ここで気をつけるべきはチラシ全体、文字と背景、文字と写真のそれぞれの色構成です。
修正前のチラシでは文字どおり色が色々で、ゴチャゴチャ感があります。
チラシ全体の色構成
これを修正後では赤系の色に統一しています。
メインの写真の子供さんが持っているフォークの色が赤系だったので、赤系にしてみました。
青白い感じの写真の中で中心に赤いフォークを持っているので目が行きやすく、差し色になっているのでそれに合わせています。
できれば、下段の商品・店舗写真の色味も揃えられるとベターです。
文字と背景・写真の色構成
文字と背景、文字と写真の色の合わせ方です。
写真上の文字は特に注意
メインの写真上、タイトル部分は特に注意するところです。
一番読んでもらうべき文章ですし、読みやすさを重視します。
修正前では「プラン」の「ン」が写真右の女の子の頭髪にかぶってしまい読めません。
修正後は、全体の色を赤系にすると決めましたので、できるだけ明るい赤、濃い目の赤でフチどりをして視認性をあげています。
「バースデープレート付き」の部分は文字だけでは読みにくくなることを考え、写真の上に白い背景をおいて読みやすさに注意しました。
どうしても写真を背景に文字を乗せる場合は読みにくくなりやすいので、背景をおいたり、文字にフチどりをしたりして、写真とは分離して文字が読めるように配慮しましょう。
コントラストを意識する
3つの文字ボックスの部分で修正前は背景の濃い赤と文字の薄い赤のコントラスト(色の差)が無くて文字が読みにくくなっています。
修正後には、文字を白文字にしたことで、はっきりと文字が認識できるデザインになっていますね。
コントラストを最重視するのであれば、白背景に黒文字、黒背景に白文字が最強です。
濃色背景に黒文字、単色背景に白文字などはコントラストがなくなってしまうので、デザインのテーマとなる色の中で認識できて読みやすい色を選ぶようにしましょう。
たった4つのコツに気をつけてデザインすればOK。
初心者がチラシをデザインするときに陥りやすい、
- ゴチャゴチャした
- 読みにくい
- 見えにくい
- 意味のまとまりがない
といった問題を解決するのには、
- フォント・字体
- 揃える
- 余白
- 色使い
の4つのポイントを使ってデザインをすることが一番のコツになります。
細かく言えばさらに重要なことはあるのですが、まずはこの4つのポイントを心がけて、作り込んでください。
これが慣れてくれば、部分的にルールを崩していくことも可能です。
崩すとオリジナリティや個性が出ていいデザインになることもあります。
ひとまずは、4つのポイント・コツをしっかり守りながらデザインに挑戦してみてください。
では今日はこのあたりで。
参考:今回のコツの根拠
こちらの記事もオススメです。
今回の4つのコツの根拠となる理論を解説していますので合わせて読むと、理解が深まります。
センスがなくてもデザインできるようになる。デザインの基本・原理原則とは?
人気記事 【価格比較】グラフィックデザイナーが選ぶおすすめネット印刷サイトまとめ!【印刷通販】
人気記事 店舗経営者が導入したいキャッシュレス決済サービスまとめ。+おすすめ5選