

どうも。茨城県在住の元洋菓子屋。現在は起業・販促コンサルの
トモヒロ(@mochizo_)です。
- アートブラシを自分で作るのは面倒。
- かっこいい手書き風の文字をオリジナルで作りたい
- ロゴや見出しに手書き文字を使いたいけど、既製のフォントじゃ物足りない
というときに使える小技を紹介。
この記事の内容は
- 線幅ツールの使い方が分かる
- アートブラシの様な文字の作り方が分かる
の2点。
動画と画像・文章で解説していますので、お好きな方をご覧くださいまし。
線幅ツールでアートブラシで書いた様な文字デザイン
僕、実は最近まで線幅ツールがIllustrator CS6で使える事を知りませんでした。嘘の様な本当の話(笑)。いかに限られた機能だけでこれまでやり過ごしてきたかがバレる・・・。
とにかく、そんな僕でも簡単にできたので、初心者でも誰でもできます。
まずは動画でどうぞ
どうですか?割と簡単だと思います。
画像で解説。線幅ツールで文字のデザイン
今回のポイントは
- 線幅ツールの基本的な使い方
- アートブラシの様な文字の作り方
の2本立てです。
線幅ツールの基本的な使い方
まずは線幅ツールの基本的な使い方がわからないと話が始まらない。
ということで、線幅ツールについての解説を。
線幅ツールとは?
線幅ツールとは、
線の幅・太さを変更することができるツール。
なんやそのまんまかい。って感じですが、名前の通りですね。

ツールパレットの図の様なアイコンです。ナメクジみたいなヤツ。
線幅ツールの基本的な操作方法
線幅を変更する
線幅ツールの一番の目的。線幅を変更するには
パスに線が設定されていないと使えません。当たり前ですが。
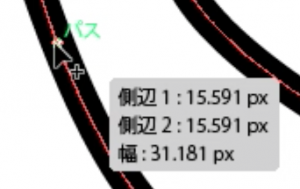
線が設定されているパスに対して、線幅ツールに持ち替えて、パスの上にカーソルを持っていくと、カーソルの脇に+(プラス)マークが出ます。

+が出た状態でクリック、ドラッグすると線の幅を変えられます。

線の幅を変えた後の結果は細い線で表示されるので見当をつけながらできますね。
片側だけの線幅を変更する
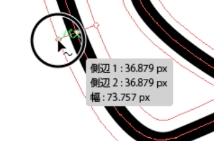
線幅ツールは線の片側だけ太くする・細くする。といったことができます。
線幅を変えたい側で、Mac→Optionキー/Win→Altキーを押しながらドラッグすると、ドラッグした片側だけ線の幅を変えられます。
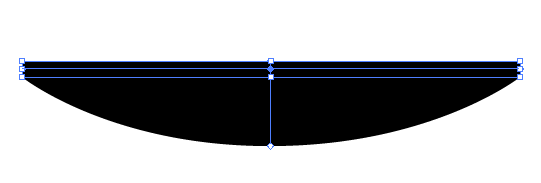
こんな半月のような形も、線だけでできます。

線幅を元に戻したい時はどうするの?
線幅ツールで線幅を変更した時に、間違えたり直したい場合は、どうしたらよいのでしょうか。
線幅を変えたポイントのアンカーを線幅ツールで選択します。
選択すると、パス上の◯が●に変わるのでわかるかなと思います。
選択できたら、Deleteキーで線幅のアンカーを削除すると元の状態に戻ります。
もしくは、アンカーの位置を変更することもできます。
アンカーを選択して、パスの方向に沿ってドラックすると線幅アンカーの位置を変えられます。
線幅ツールでアートブラシで書いた様な文字を作る
今回の本題。
- 書きたい文字のスケッチ、ラフを用意する。
- イラストレーターに読み込み、配置する。
- スケッチをトレースして、ペンツールで線を描く。
- 線幅ツールで線の太さをつける。
- 背景をつけて完成。
という感じ。
1.スケッチ・ラフを用意する
文字のデザインをするので、自分のイメージを分かる様に手書きでスケッチやラフを書いておくといいかなと思います。
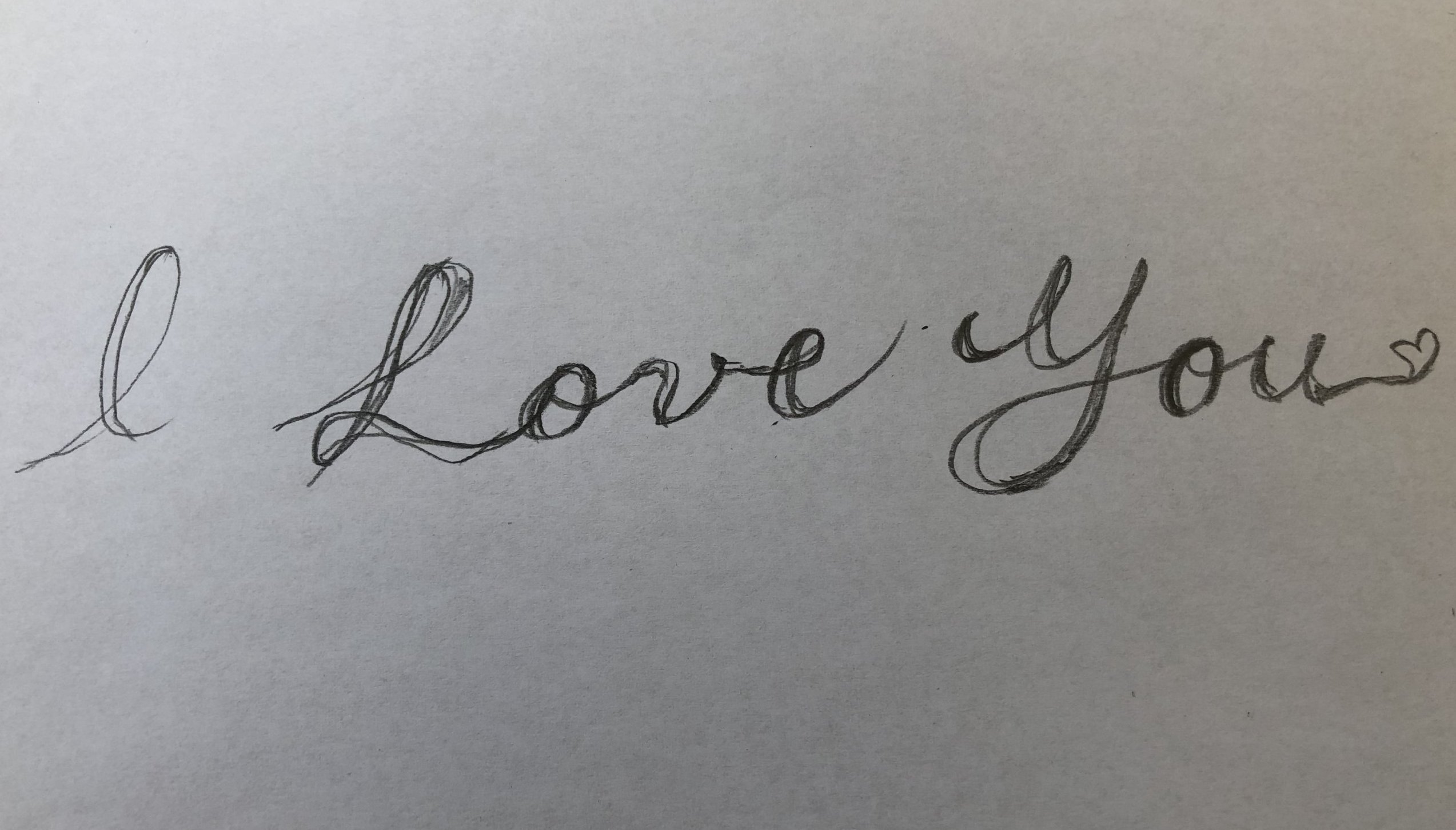
今回は、鉛筆で白紙に描いたラフを元に作っていきます。
紙に描いたラフは、スマートフォンで真上から撮影するか、スキャナがあればスキャンしてパソコンに転送しましょう。
ちなみに描いたラフはこちらです。

iPhoneで撮影した文字を元に作ります。メールやエアドロップ、Bluetoothなどでパソコンに転送しておきます。
2.イラストレーターに読込み、配置する
用意したラフスケッチをIllustratorに読み込みます。
空のレイヤーに、ファイルをドラッグアンドドロップでOKです。
アートボード上に適当なサイズ、位置を調整して配置します。
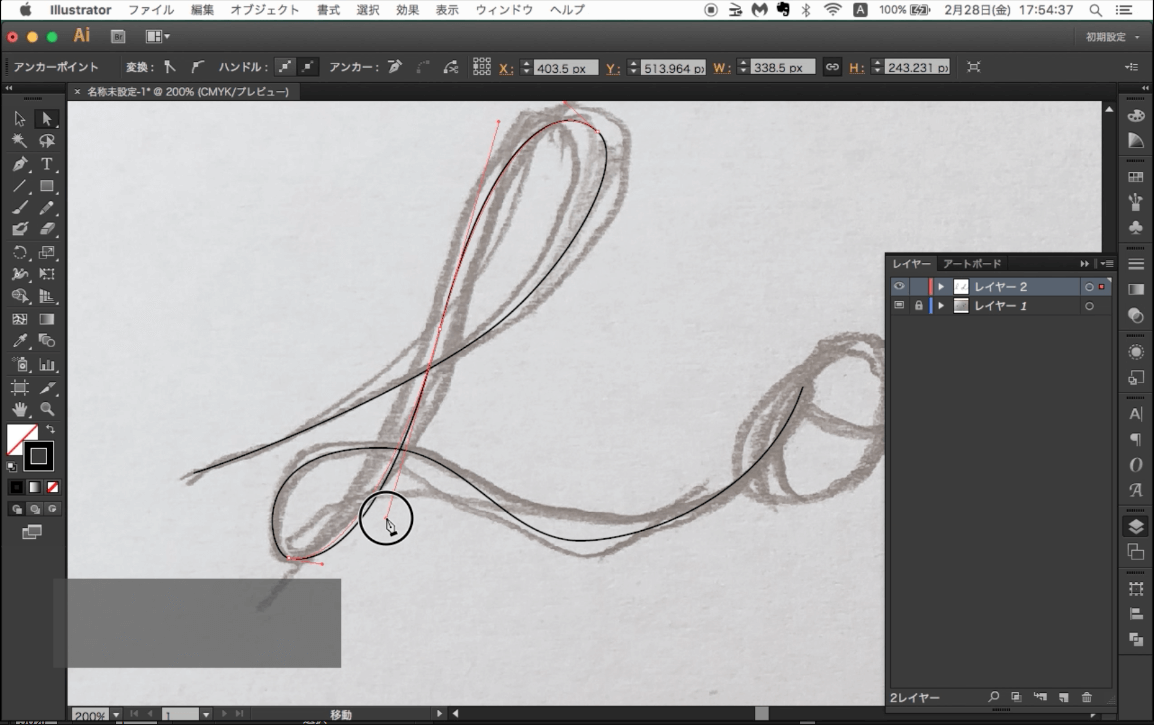
3.スケッチをトレースしてペンツールで線を描く
ラフスケッチが配置できたら、スケッチを元にトレースしていきます。
ラフスケッチを配置したレイヤーは、
- レイヤーをダブルクリックして、レイヤーオプションウィンドウの「テンプレート」にチェックを入れて「OK」をクリック。
- 配置した画像を選択して不透明度を50%程度まで下げてレイヤーロック
のどちらかをしてトレースする準備をします。
レイヤーパネルから、新規レイヤーを作成し、新しいレイヤーにペンツールで線をのせていきます。
動画では黒の線で作業していますが、見にくい場合は別の色に変えた方が作業しやすいかなと思います。

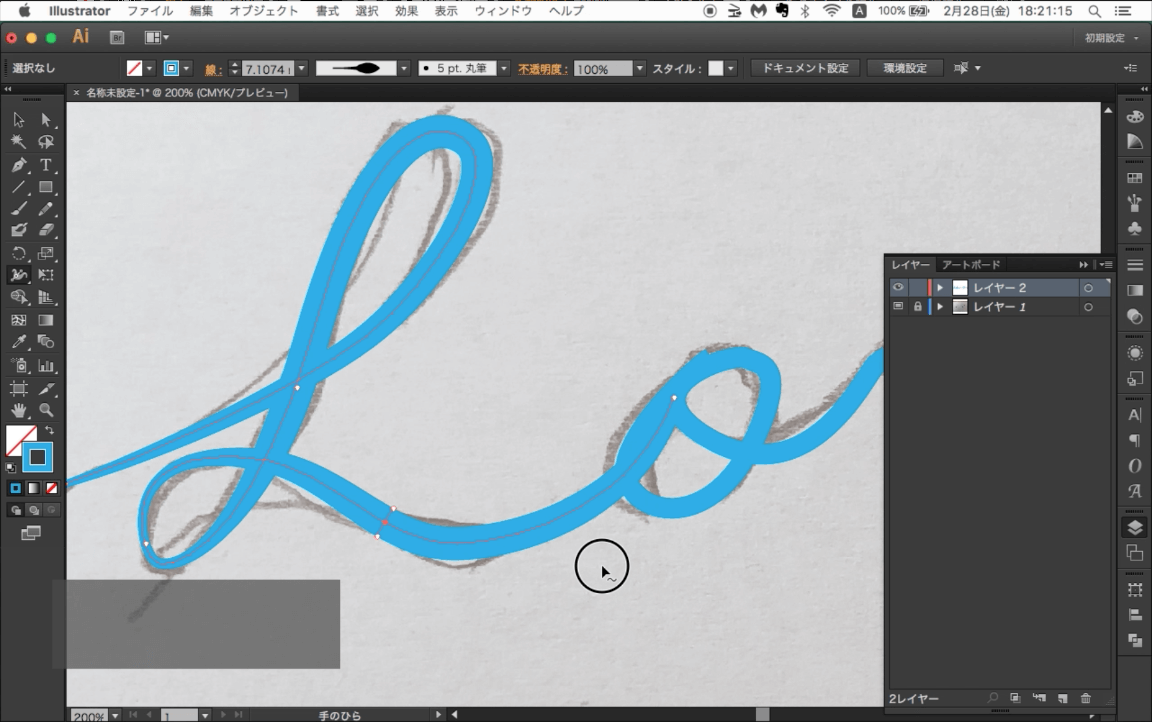
4.線幅ツールで線に太さをつける
全ての文字をペンツールでトレースができたら、線幅ツールを使って線に太さをつけていきましょう。
太さをつける工程も、ラフスケッチを参考に自分のイメージに近づけていきます。
前述の通り、間違えたら選択してDeleteキーで削除したり、片側だけ変えてみたり、調整しつつ作っていきます。

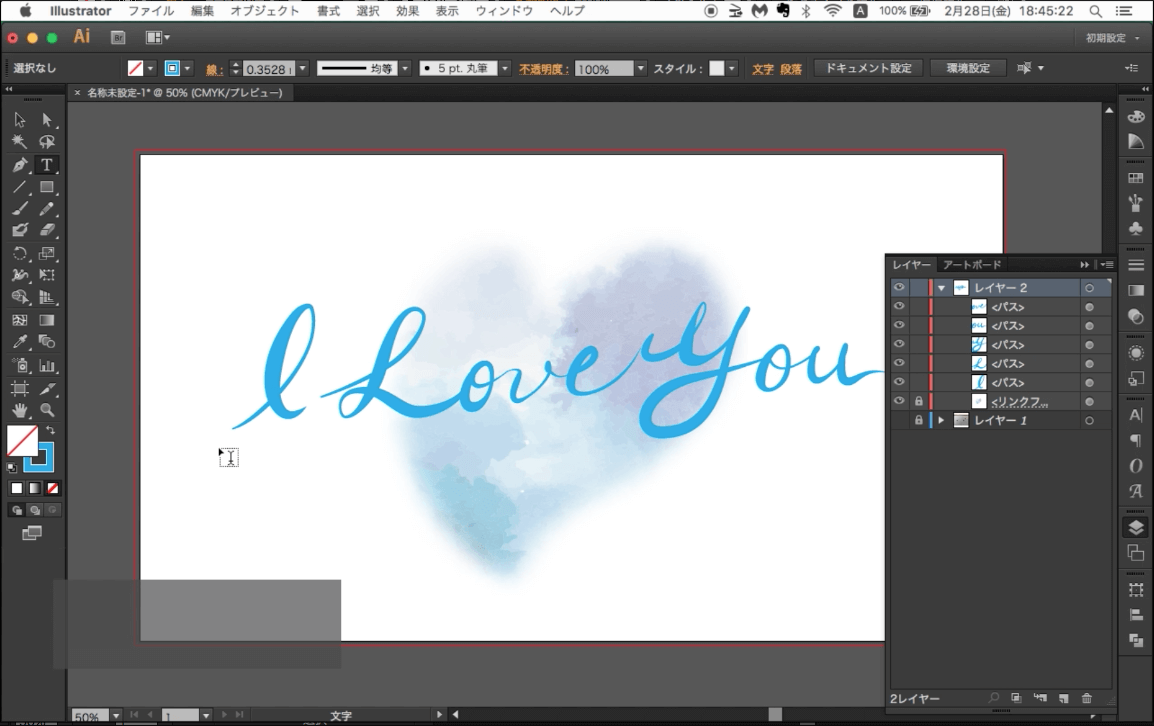
5.背景をつけて完成
お好みで背景を作って完成です。

動画では、作業風景をカットしてしまいましたが、ここでは解説をしておきます。
- 水彩画のテクスチャ素材を用意、Illustratorに読込む。
- ハートをブラシツールやペンツールでフリーハンドで描く。
- 塗りを白、線の塗りなしにする。
- アピアランスパネルで塗りを選択し、ぼかし(ガウス)で輪郭をぼかす。
- テクスチャ画像とハート型のオブジェクトを一緒に選択、透明パネルからマスク作成。
という作業をしてました。
動画では、説明が下手くそでもぞもぞ話してて、自分でも恥ずかしい。
完成はこちら。

つ、使える。線幅ツール!!
恥ずかしながら、ほぼ初めて使ってみた、線幅ツールですが、結構使えるなという印象ですね。

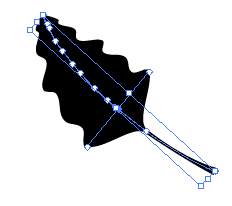
こんなわかめのような、葉っぱの様なアイコンも、

線ひとつで実現できます。
飾り罫やピンストライプを作ったりするのに、楽に作れるな、という感じですね。
アイデア次第でいろんな使い方ができそうです。
もっと使い込んで、他の使い方ができたらまた動画でシェアしたいと思います!
今回はここまで!!

