
FirmBee / Pixabay
デザインってなんだか難しそう。でもちょっとした基本、基礎を理解すれば簡単に綺麗なデザインができます。
私、自分は、センスがないから。って思わずに、この記事を読んで、デザインしてみてください。
デザインがごちゃごちゃする原因
冒頭でも書いた通り、デザインの基本、原理原則を知らないと見にくく、読み難いデザインになってしまいがちです。
言われてみれば、あー、そうか。と思うことばかりですので、意識してデザインに取り入れてみてください。
デザインの基本・原理原則
目の動きに合わせる
横書きの場合、人の目はZ字(もしくはT字)の順に目が動きます。
左上→右上→左下→右下の順です。
紙面やデザインの中で、この順に目が動くことを意識して、レイアウトを組むだけでそのデザインは何を言いたいのか、伝えたいかが伝わりやすくなります。
ちなみに日本ならではの縦書きの場合は右上から左下に向かっていきます。
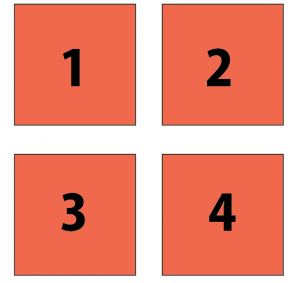
例えば、順を追って何かをデザインで説明する場合

こういう風に並べていくのが定石です。数が増えたとしても、
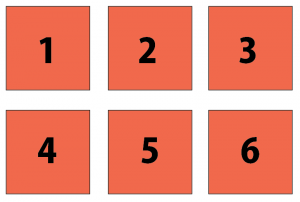
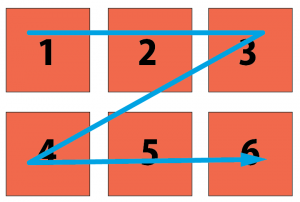
こんな感じで並べます。

数字が書いてあるのでその順に読みたくなりますが、なくてもこの図のようにZ字の順で要素を人は目に入れていくのです。
近接
同じ要素でも近づけること、近接させることによってまとまりで見えるようになります。
つまり、そのまとまり、グループになっている要素同士につながりがあるように見えます。

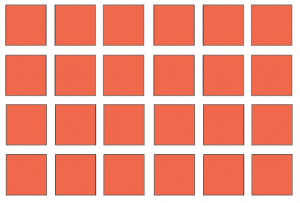
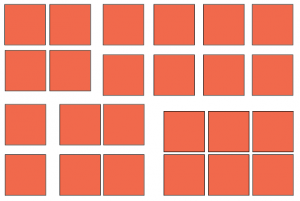
これはどうでしょうか。ただ格子状に四角形を並べただけの図ですが、すこし一部をずらすと、

左上は4つの塊、右下は6個の塊、その左は2個の塊が2つ、に見えませんか?
要素のつながりが見えるようになるので、似た者同士をくっつける。そして違うものを離して余白を開けてレイアウトすると、意味的なつながりを示すことができます。
類同
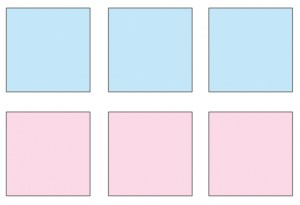
複数のものがあるときに、同じもの同士をグループとしてみてしまう傾向があります。

青が3つ、赤が3つのグループで見えると思います。
この図をみて、青と赤の2つのグループが3つ並んでいる、と感じる人はあまりいないと思います。違うもの同士の組み合わせが連続して並んでいると認識するのは難しいですよね。
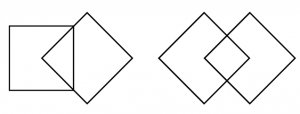
閉合
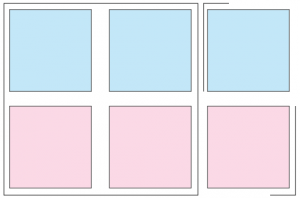
[ ]< >などそれぞれがお互いに閉じあっていることがわかるような図形を見たとき、または輪郭線で囲まれた領域を一つのグループとして認識する傾向があります。

こんな感じですね。左は4つの四角形が1つのかたまり、右の2つの四角形が1つのかたまりとして認識されます。
連続
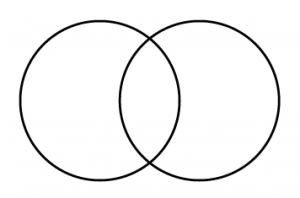
直線やなめらかな曲線が連続していると、それを一かたまりのグループとして認識する傾向があります。

この図をみて、どのように見えるでしょうか。円が2つある。という風に見えますよね。
三日月型が2つと葉っぱ型が1つという風に見ることもできますが、ちょっと認識し難いはずです。
こんな図も同じですね。

適切な余白を取る
要素がないスペース。余白を作ることが大事です。
意味的なつながりやグルーピングを考えながら適度に余白を取ることで、デザインがすっきりとまとまりやすくなります。
覚えちゃえば簡単!
紹介したのは本当に基礎の基礎、ですのでここからそれぞれを組み合わせたりすれば様々なアイディアあが湧いてくると思います。
さらに一度覚えておけば、いつでも使える知識ですので、覚えてしまいましょ。
デザインはセンスも必要ですが、基本通りやればそれなりにできてしまうもんです。
あとはアイディア次第でどうにでもなりますから、やってみましょ!
作例付きで解説しています。
ノンデザイナーでも綺麗にチラシを作るための4つのコツを解説します。【作例付き】では、実際にチラシの作例を用いて、解説しています。
合わせて読んでいただくと理解が深まると思います。
ノンデザイナーでも綺麗にチラシを作るための4つのコツを解説します。【作例付き】
ではこの辺りで。失礼します。
人気記事 【価格比較】グラフィックデザイナーが選ぶおすすめネット印刷サイトまとめ!【印刷通販】
人気記事 【デザイン】イラスト素材ストックサイト厳選3選!ここだけ押さえれば十分です。


