
どうも、トモヒロです。
イラストレーター使い歴5年とかのワタクシ。
初めてローポリイラスト制作に挑戦しました。せっかくなんで来年の干支であるネズミをイラスト化して、あっちこっちで使いまわしてやろうと思っています。
今回の制作過程はアートビデオとして記録して動画にしましたので、ご覧ください。
またこちらのページでも、作り方を説明していきます。
Adobe Illustratorで描く ポリゴンイラスト
作業自体はめちゃくちゃ簡単です。でも飽き性の僕にはかなり根気の要る作業でした。
制作時間約2時間。その過程を5分に凝縮して、動画にまとめましたので、ご覧ください。
【動画】ポリゴンイラスト チュートリアル
ローポリゴン風イラストの作り方
おおまかな基本的な流れとして、
- トレースしたい画像を用意する
- 用意した画像をIllustratorに読み込んで、画像のレイヤーをロック
- 新規レイヤーにペンツールで画像に沿って三角形もしくは四角形を描いていく。
- ダイレクト選択ツールでアンカーを選択して、水平・垂直中央に整列してアンカーをまとめる
- それぞれのパスにスポイトツールで画像の色を流す
といった感じです。
詳しく解説していきます。
1.トレースしたい画像を用意する
自分が描きたい画像や写真を用意してください。
フリー画像素材サイトを使うといいですね。
僕がよく使うサイトは
この辺り。写真ACは登録するだけで無料で使えます。
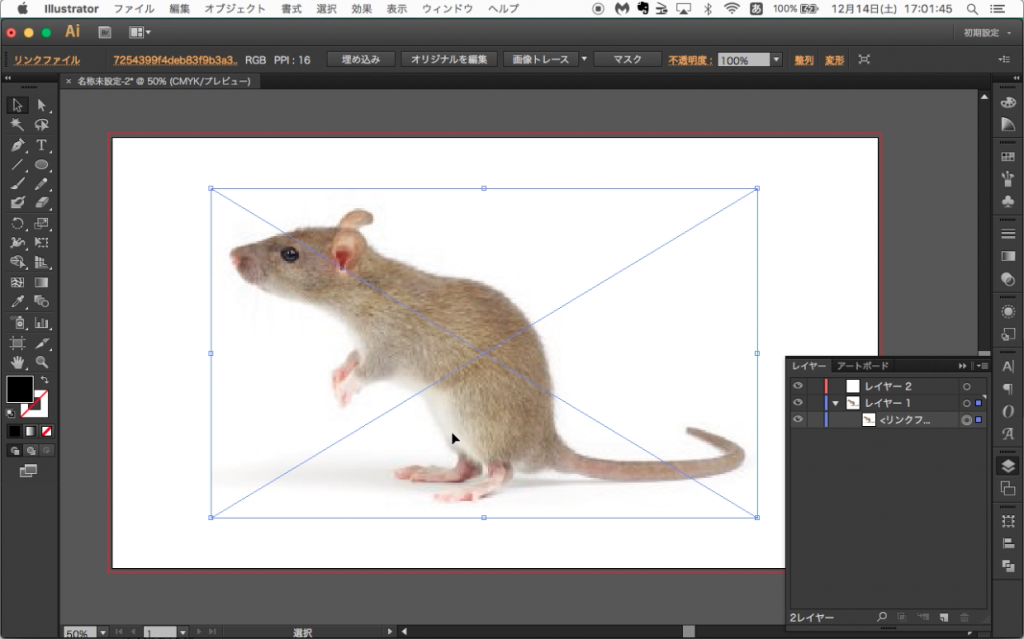
2.用意した画像をillustratorに読み込んで画像のレイヤーロック

用意した画像ファイルをIllustratorにドラッグアンドドロップして、レイヤーに配置します。
画像のサイズは適宜調整しましょう。

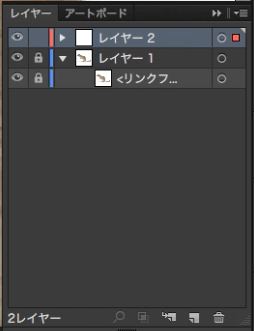
画像が配置できたら画像を配置したレイヤーをロックします。
3.新規レイヤーにペンツールで描いていく。
レイヤーパネル下部の新規レイヤーを押して、レイヤーを作成。
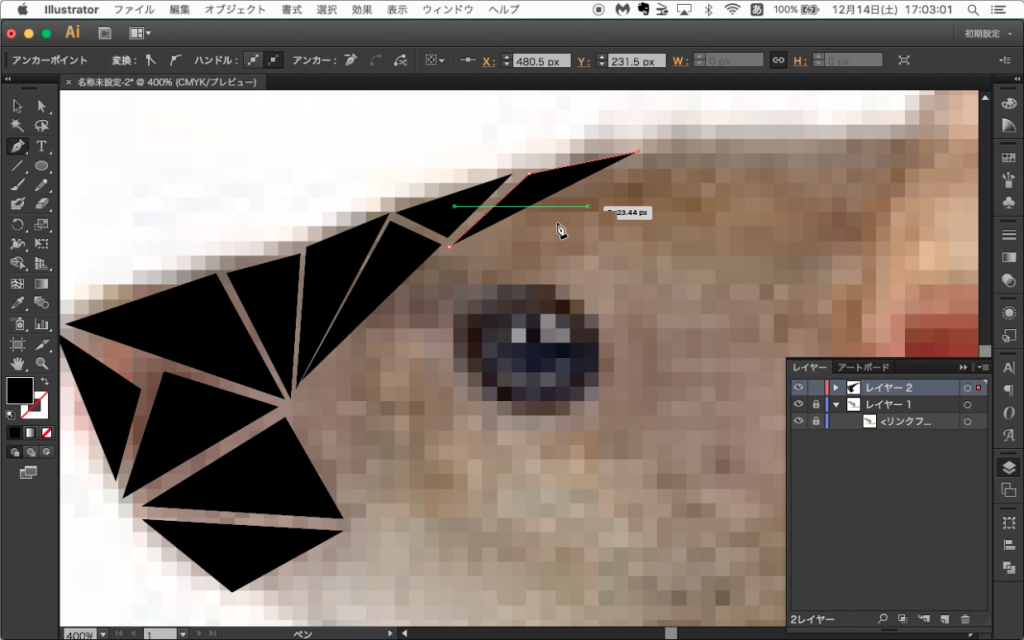
新規作成したレイヤーにペンツール(P)を使って三角形もしくは四角形で図形を描いていきます。

輪郭に合わせて、描いていって、目や耳など細かい表現をする部分以外は大きく枠をとっていっていいと思います。
もちろん細ければ細かいほど精緻な印象になりますが、ローポリゴンなのでざっくりと描いていきましょう。
根気のいる作業ですので、気合を入れて!

モチーフを全て埋め尽くしたら全体を見て、抜けがないか確認しましょう。
注意点
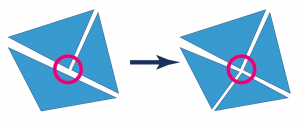
 このとき、アンカーをおいたところの直ぐ隣から次のパスを始めるようにしたほうが良いです。
このとき、アンカーをおいたところの直ぐ隣から次のパスを始めるようにしたほうが良いです。
後でアンカーを整列させるときに、パスの線分のところとアンカーが接するようになってしまうと、アンカーの整列ができず、追加・修正が必要になります。
4.アンカーポイントの整列
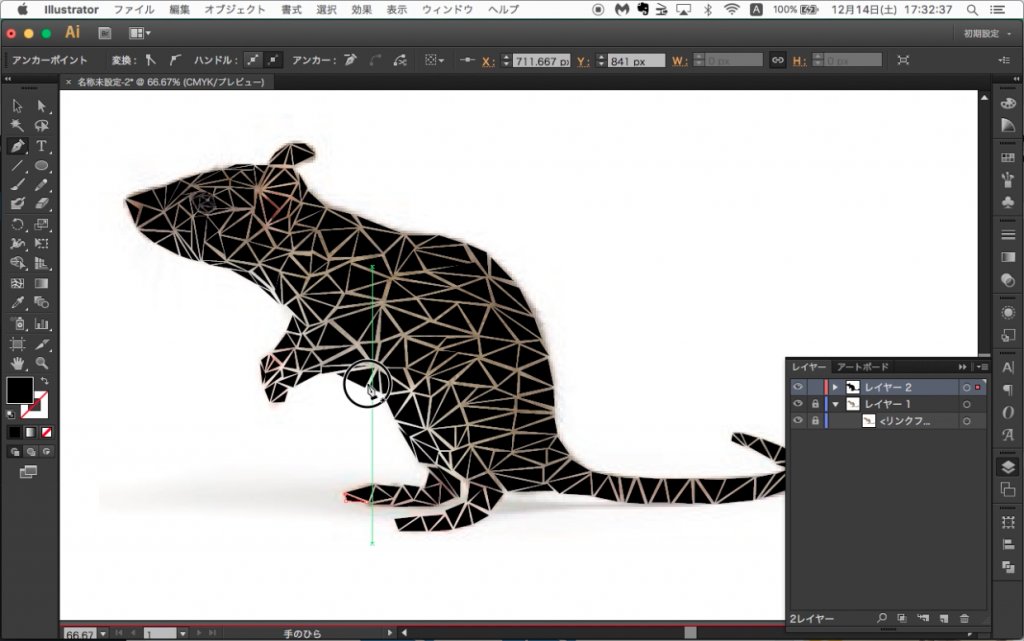
モチーフを全てパスで埋め尽くしたら、アンカーポイントの整列をしていきます。
ダイレクト選択ツール(A)に持ち替えて、範囲選択かShiftキーを押しながらアンカーを選択します。
ちなみに、なげなわツール(Q)でも同じことができます。
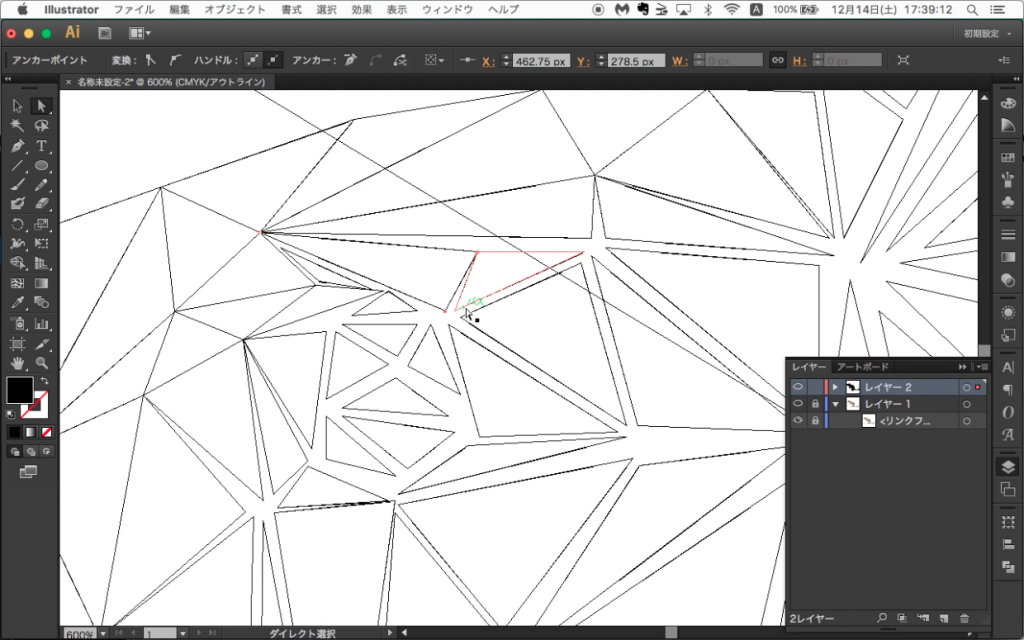
アンカーを選択できたら、整列パネルの「水平方向中央に整列」と「垂直方向中央に整列」の両方をかけていきます。
 このときに、[⌘ + Y]or[Ctrl + Y]を押すとパスのアピアランスが不可視化されるので、作業がしやすくなります。アウトラインだけを表示されるようにできます。
このときに、[⌘ + Y]or[Ctrl + Y]を押すとパスのアピアランスが不可視化されるので、作業がしやすくなります。アウトラインだけを表示されるようにできます。

全て、アンカーを整列し終わったら、[⌘ + Y]or[Ctrl + Y]を押して元に戻します。
この時にパスの塗りに設定した色以外のモチーフの色が見えていたら、やり残している部分ですので修正します。
全て終わったら、パスを全て選択して、塗りと線を入れ替えをして、モチーフの画像からずれていたり、はみ出ていたりするところを微調整しましょう。
5.スポイトツールで色を入れていく
最後の仕上げです。
選択ツール(V)で、色を塗るパスを選択。
スポイトツール(I)で、パスの中央付近の色を選択すると、パスに塗りが反映されます。
塗ったあとは、塗ったものが見えないようにしたほうがわかりやすいので、僕の場合は[⌘ + 3]or[Ctrl + 3]で非表示にして塗っていきました。
完成!
お好みで背景や影などを入れて完成させてください。

ローポリゴンアート作ってみて思ったこと。
来年の干支描こう!と思って作ってみた感想をば。
めちゃくちゃ簡単だけど大変。
見た目はめっちゃ簡単なんですが、やってみると作業量が多くてめちゃくちゃ大変でした。
割と細かく作ってしまったので、どうしても時間がかかってしまったんですが、ざっくりしすぎても、イラストとして伝わらないですし、そのあたりのいい塩梅を攻める必要があるなと思います。
結局2時間。手探りでの作業だったので仕方ないですが、すげえ作業量です。
あと、ショートカットキーの位置が悪くて効率アップしにくかったですね。
とはいえ、作業自体の内容はとても単純なので簡単にできます。
ポップな感じでいいよね
仕上がり、自体は可愛いですよね、なんというかポップな感じもありますし、でも派手すぎない。
イラストとしてのTPOは選ぶかもしれませんが、クールな感じにも使えますよね。
動画のサムネイルの背景
ついでにですが、動画のサムネイルの背景もポリゴン風にしてみました。
せっかくなので画像置いておきます。

また、これも途中までは一緒ですが、ちょっと違う方法で作ってみました。
これもまた今度解説します。
がっつり集中して描いて、無心で作業して、なんというか久しぶりに楽しかった。
今回はこのあたりで。失礼します!
人気記事 【価格比較】グラフィックデザイナーが選ぶおすすめネット印刷サイトまとめ!【印刷通販】
人気記事 店舗経営者が導入したいキャッシュレス決済サービスまとめ。+おすすめ5選