

どうも。茨城県在住の元洋菓子屋。現在は起業・販促コンサルの
トモヒロ(@mochizo_)です。
切断したようなテキスト装飾の方法を解説します。
イラレ:切断したようなテキストの装飾の方法
まずは動画からどうぞ
画像で解説:切断したようなテキスト装飾の方法
切断したようなテキスト装飾の作り方、大まかな流れとして
- テキストを入力
- カットする位置を決める
- テキストをアウトライン化し、シェイプ形成ツールを使ってテキストをカット
- 色を入れる
- 微調整して完成
といった感じ。
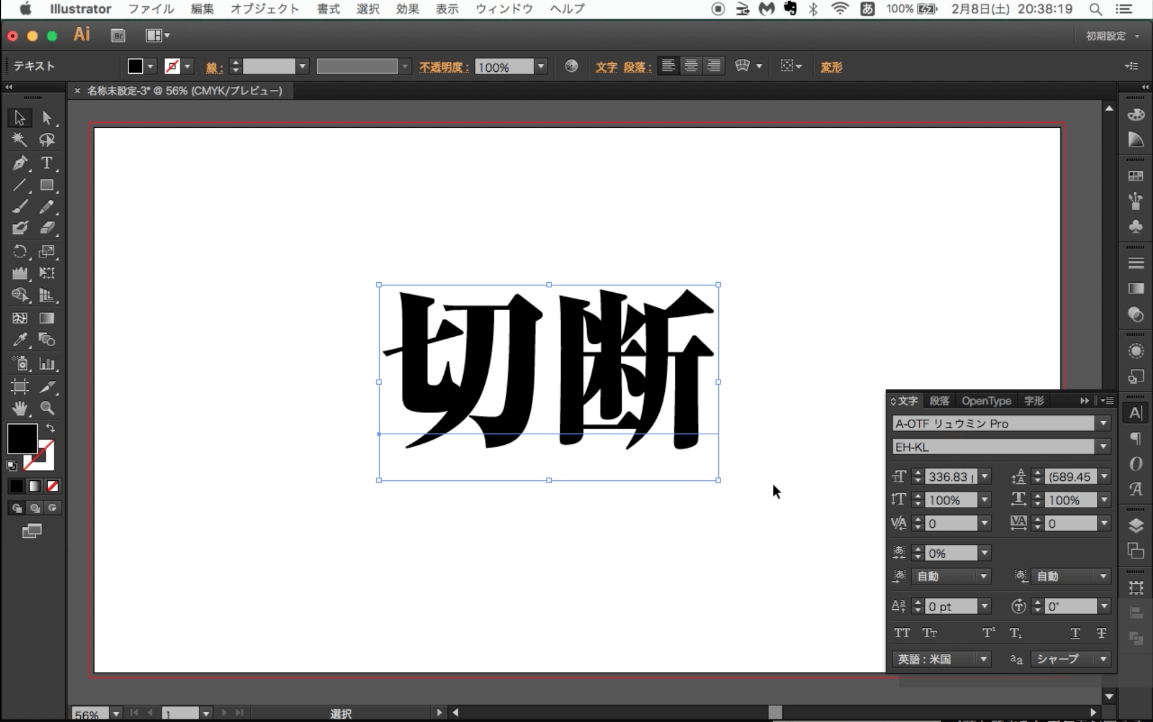
テキストを入力する

お好みのテキストを入力しましょう。
動画では切断と入力しました、なんとなく物騒ですが、わかりやすいので切断でw
フォントもここで決めてしまいましょう。
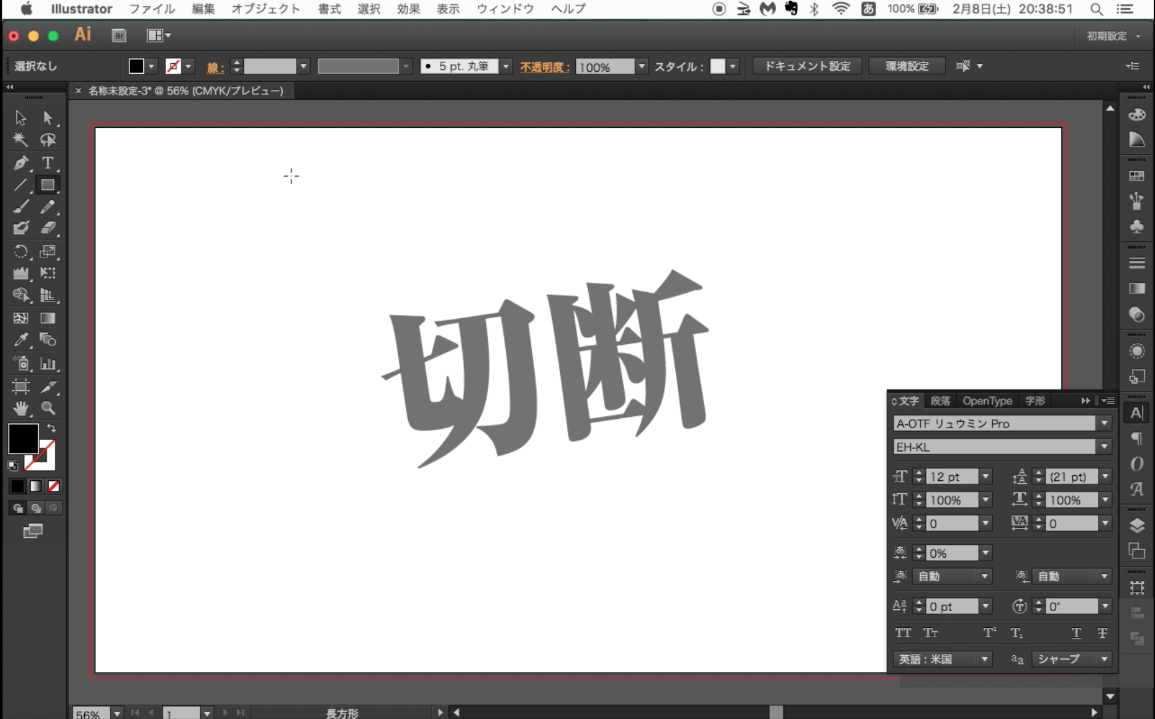
カットする位置を決める。

カットする位置を決めていきます。
今回はちょっと斜めにカットしたかったので、文字を回転しました。

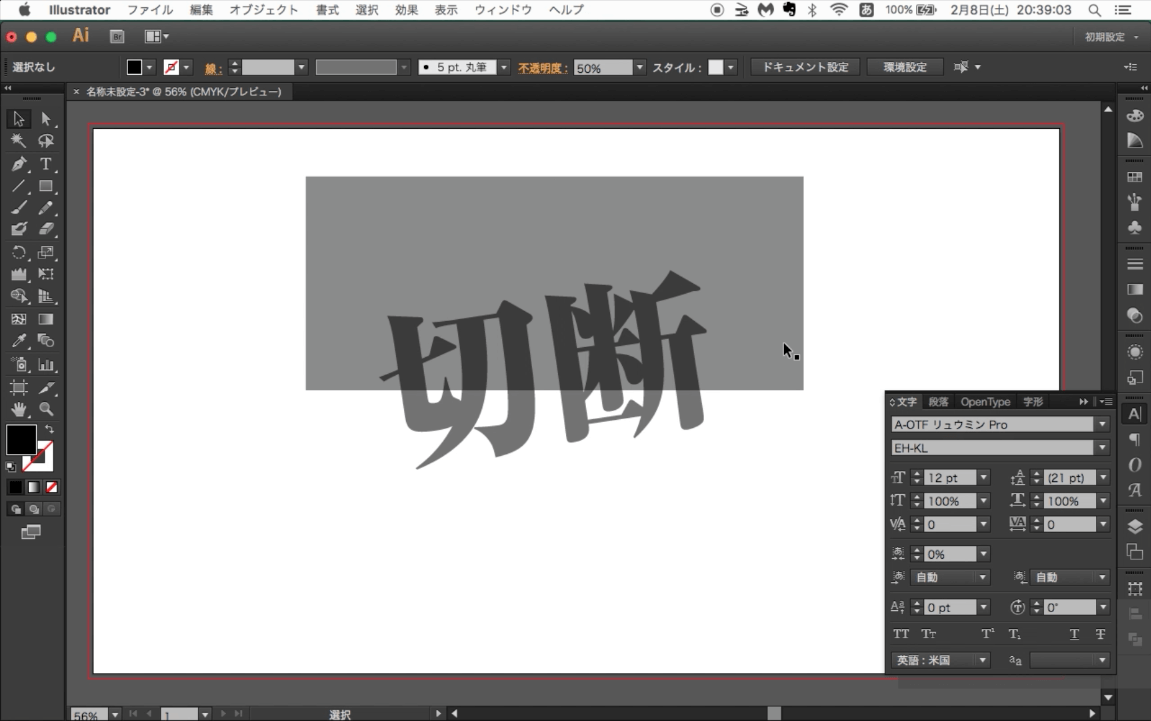
文字を不透明度を下げて、その上に長方形ツールで長方形を書きます。
ここで切断する位置を決めます。
この時に小さく切れる部分がないようにすると、後の処理が楽になります。
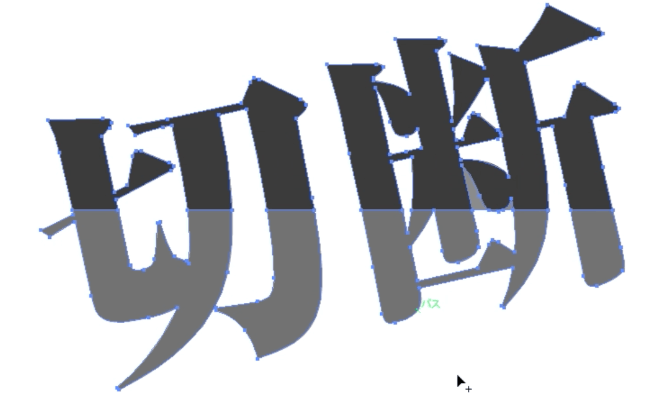
テキストをアウトライン化、シェイプ形成ツールで形成

テキストを選択し、⌘+Shift+O/Ctrl+Shift+Oでテキストをアウトライン化します。
メニューの書式→テキストのアウトライン作成でもOK。
アウトライン化できたら、テキストと長方形を選択して、シェイプ形成ツール(Shift+M)に持ち替えます。
不要な部分をAltを押しながらクリックして削除、必要な部分はそのままクリック。

画像のようにテキストが分割されればOKです。
シェイプ形成ツールについては【イラレ講座】シェイプ形成ツールの使い方解説! Adobe Illustratorチュートリアルでも解説しています。
色を入れる

カットできたテキストに色を入れていきます。
今回は上部が影になっているようなイメージにしたかったので、上部の下側に白黒のグラデーションをつけて影を表現しています。
お好みの色やグラデーションをつけてみましょう。
微調整して、完成です。
文字のつながり方、位置などを直して完成です。

サムネイルでは背景にグラデーションを入れて、「切断」の文字は当初の回転から戻して斜めに切れているように見せています。
以上で、完成です。
結構簡単にすぐできる装飾なのでやってみてはいかがでしょうか。


