
どうも、トモヒロです。
イラレ動画、今回はスケッチ風文字の装飾方法の紹介です。
とても簡単ですぐにできちゃいます。
黒板に書いたとか、鉛筆画のような雰囲気にしたりなどに使えるかなと思いますよ。
スケッチ風テキスト効果・装飾 チュートリアル
イラレ動画 スケッチ風文字効果・装飾
まずは、動画をどうぞ。6分程度なのでさらっと見られますよ。
スケッチ風文字効果・装飾方法を解説
作り方/デザインレシピ
- 文字を入力
- 塗り・線を無しにする
- アピアランスパネルで「新規塗りを追加」、お好みの色に変更
- アピアランスの塗りを選択し「新規効果を追加」から「スタイライズ」、「落書き」をクリック
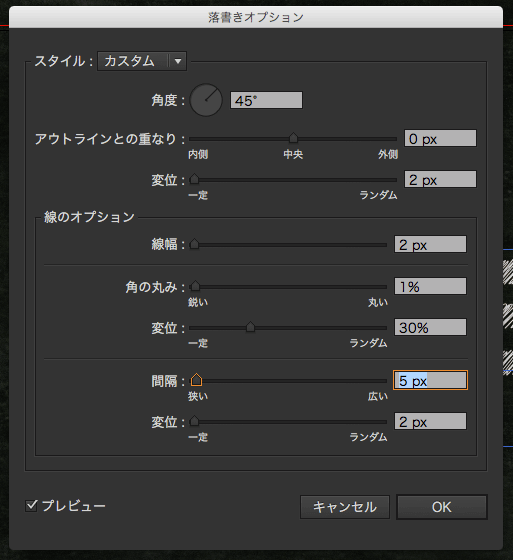
- 落書きオプションを設定
- 線を追加。完成。
です。
①文字を入力

テキストツールで好きな文字を入力します。
この時フォントはゴシック体などの太めの字体にして置く方が、効果がわかりやすいです。
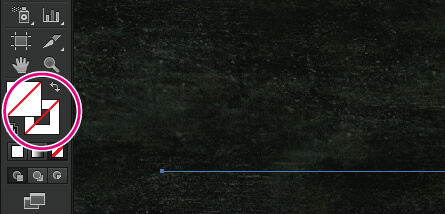
②線・塗りを無しにする。
一旦、線と塗りを無しに設定します。
時々、ここに線と塗りの設定が入っていると、後で余計な線や塗りが出てしまうことがあります。一応やっておいた方がいいですね。

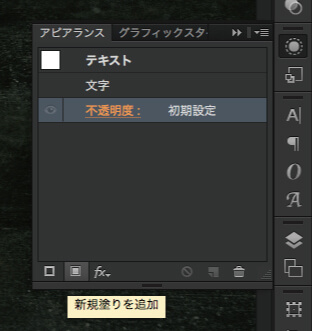
③アピアランスパネルで新規塗りを追加
アピアランスパネル(メニューのウィンドウ→アピアランスで表示されます)で新規塗りを追加、をクリックして塗りを追加します。

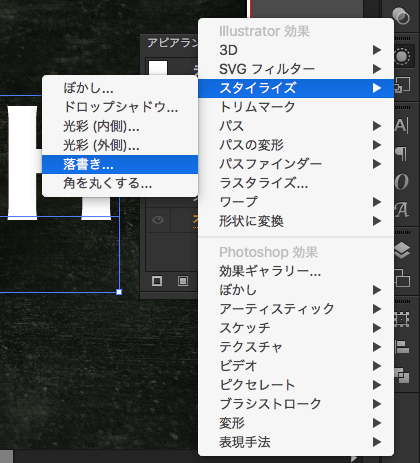
④効果をつける
③で追加した塗りを選択した状態で、新規効果の追加をクリック。

効果の一覧が出てきますので、スタイライズ→落書きをクリックします。

⑤効果の詳細設定
落書きオプションが出てきますので、次の通りに設定します。
- 角度 45°
- アウトラインとの重なり 0px
- 変異 2px
- 線のオプション
- 線幅 2px
- 角の丸み 1%
- (角の)変位 30%
- 間隔 5px
- (間隔の)変位 2px

このように設定できたらOKをクリック。
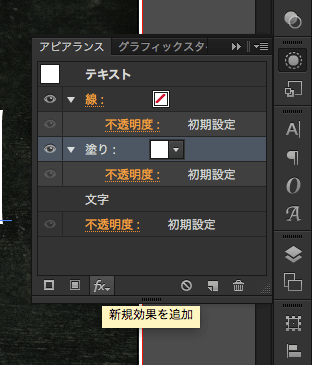
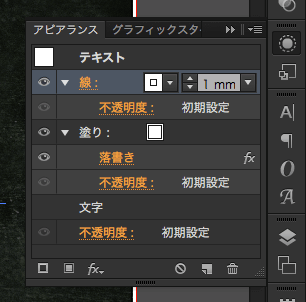
⑥線を追加して完成。
アピアランスパネルで線を追加。

これで完成です!
覚えれば簡単!使ってみてね
黒板風、スケッチ風な感じですが、ノイズのテクスチャをかぶせてグランジな感じのイラスト荷物買えそうな効果です。
ぜひやってみてくださいね。
今回は以上です。
人気記事 【価格比較】グラフィックデザイナーが選ぶおすすめネット印刷サイトまとめ!【印刷通販】
人気記事 店舗経営者が導入したいキャッシュレス決済サービスまとめ。+おすすめ5選

