
グラフィックデザインをしていて「ベクターとかビットマップとかよく聞くけどなんのこっちゃ全くわからんぞなもし。ベクターとビットマップの何がよくて何が悪いのか、教えて欲しいぜ。頼むよ!」
という方のためにこの記事を書きました。
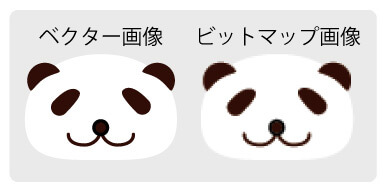
同じ画像ですが、ベクターとビットマップの違い。これを解説いたします。
ビットマップとベクターとは?
正しくはビットマップ画像(ラスター画像)、ベクター画像(ベクトル画像)と言います。
どんな画像もどちらかに分類されるのですが、それぞれに特徴があります。
ビットマップとベクターの特徴
ビットマップ画像の特徴
ビットマップ画像は無数の点の集合で表現される画像です。
世の中にあるほとんどの写真画像はビットマップでできています。
ビットマップの特徴まとめ
- 無数の点の集合でできている。
- 拡大縮小に弱い
- 点の集合なので、特に拡大すると解像度(点の細かさ)が下がって荒い画像になってしまう。
- 色の表現が綺麗。
こんな特徴があります。
ビットマップ画像のデザイン系ソフトの代表選手は
Adobe Photoshop
です。いわゆる、ペイントソフトがビットマップの画像処理ソフトですね。
ベクター画像の特徴
ベクター画像とは、点と線が数値的に記録された画像のこと。
大きさを変更してもぼやけることがないのが1番の特徴ですね。
ベクター画像の特徴
- 点と線が数値的に記録。
- それをコンピュータが再現して表示。
- 画像を拡大縮小をしても、劣化しない。
- ベクター画像では写真のような表現はかなり無理がある。
ベクター画像のデザインソフトの代表選手は
Adobe Illustrator
ですね。ドロー系ソフトと言われるものです。
実際の画像で見てみると
ベクター画像とビットマップ画像の違いを見てみましょう。

ベクター画像ははっきりくっきりとしています。
ビットマップは線がボケた感じになってしまっています。
小さいビットマップ画像を拡大するとこのように精細な画像ではなくなってしまいます。
写真や画像をデザインで使う時には小さな画像を大きく拡大するのはあまりしない方がいいですね。
デザインするときはどちらでするべき?
デザインワークをする時にはどちらでするべきか、、と言われると答えに窮しますが、簡単に言えば、
- 写真などを扱うときはビットマップ
- 点と線で表現できるイラストなどはベクター
ということができると思います。
ですが、編集のしやすさ、拡大縮小の対応などを考えると、ベクター画像として扱えるモノはできるだけベクター画像として保存しておきましょう。
後からの変更などでビットマップにしてしまっていると、再度編集がしにくくなってしまいます。
でも最終的に書き出すと全ての画像はビットマップに
様々なところで目にする画像は基本的にはビットマップ画像です。
例外的にベクターで保存されている画像データーもありますけどね!
ですが、前述のように、後からの手直しや編集のしやすさから考えればベクター画像で作業しましょう。
そして、最終的な成果物としては、ビットマップ画像に変換する。
という流れになりますね。
上手に使い分けてデザインに生かそう
ベクター画像とビットマップの画像の違いはご理解いただけましたでしょうか?
使う素材や目的に合わせて使い分けてデザインに生かせるといいですね。
改めて言えば、
- 細かく綺麗な写真はビットマップ。でも拡大縮小に弱い。
- 拡大縮小に強くて編集のしやすい画像はベクター。でも細かい写真などは作れない。
と覚えておきましょう。


